WEBICO hướng dẫn các bước để lấy Google Maps API tích hợp cho website.
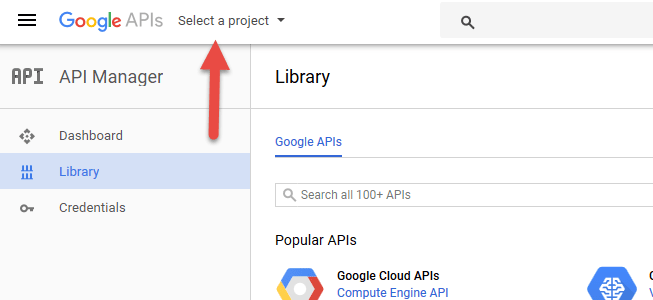
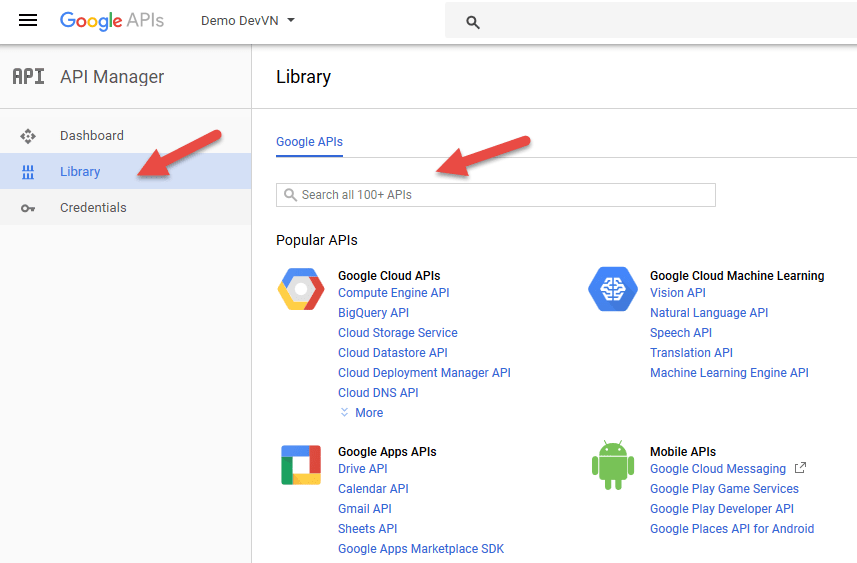
Truy cập vào https://console.developers.google.com/apis/library (sau click vào link nhớ chọn ngôn ngữ phù hợp với bạn)
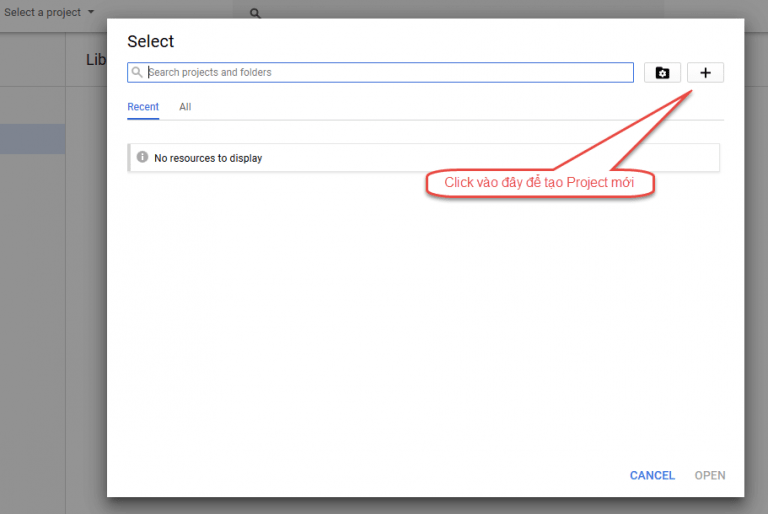
Click vào Select a project để tạo mới project. 1 project có thể chứa nhiểu API. 1 API có thể dùng cho nhiều website. tùy thuộc vào cài đặt của các bạn. Các bước như hình


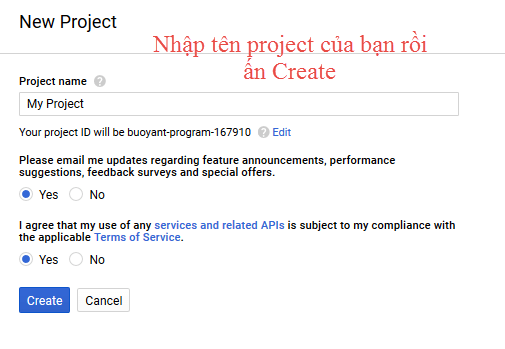
Điền đầy đủ thông tin rồi ấn Create

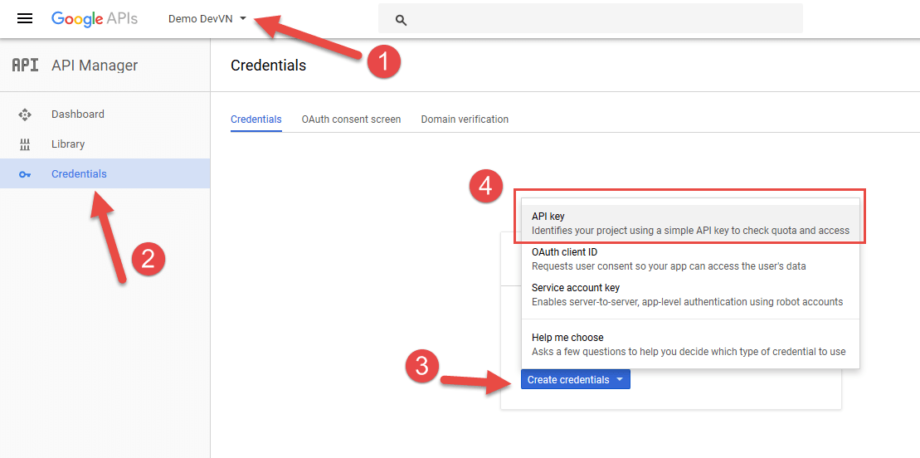
Sau khi Create xong hãy chọn lại project bạn vừa tạo. rồi làm theo các bước khi trong hình

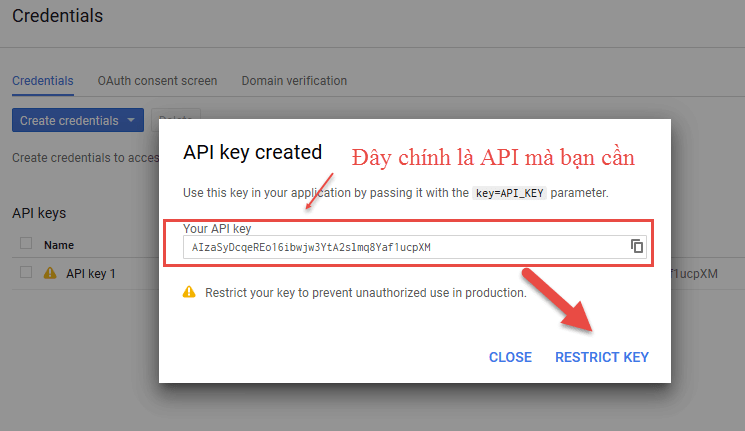
Tại đây bạn đã có API mà bạn cần. hãy copy nó để sử dụng. Ấn Restrict Key để tiếp tục cài đặt

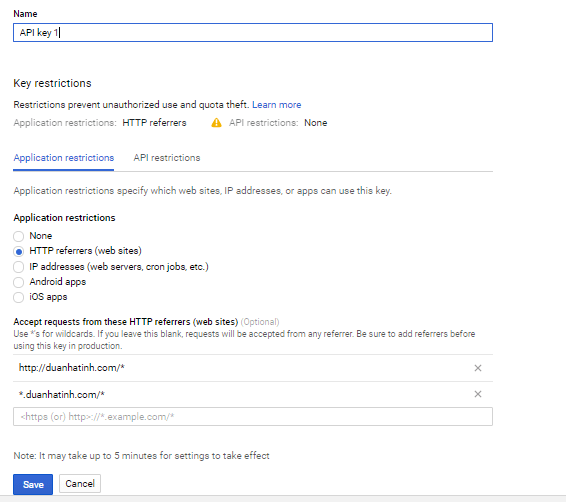
Tại đây hãy tiền tên cho API để sau này bạn biết nó dùng cho web nào hay ứng dụng nào. Chọn Http referrers (web sites) như hình và điền tên miền của bạn vào theo định dạng *.your-domain.com/* và http://your-domain.com/* => sau đó ấn Save để lưu thông tin

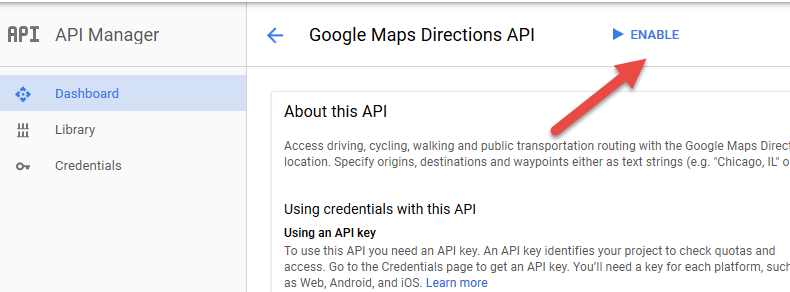
Bước này khá quan trọng. Bước này để enable thư viện nào mà API được phép sử dụng. Chúng ta sẽ Enable những như viện sau
- Google Maps JavaScript API
-
Google Maps Directions API
- Google Maps Embed API
- Google Maps Geocoding API
- Google Places API Web Service


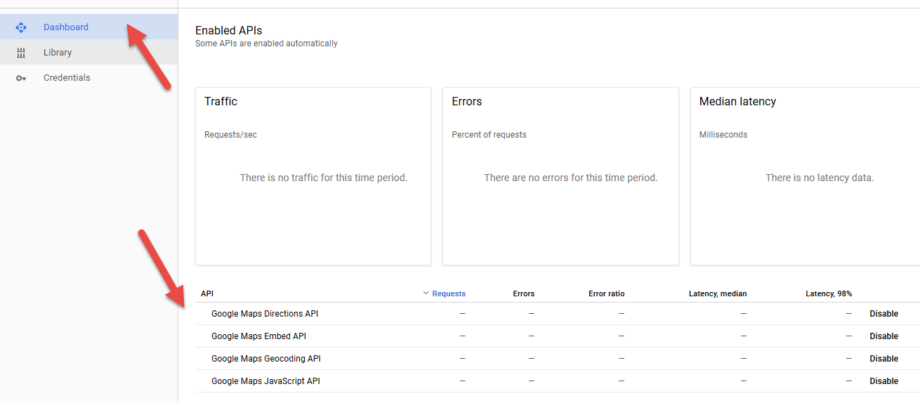
Sau khi Enable xong sang tab Dashboard sẽ được như hình

Vậy là xong rồi. Chúc các bạn thành công!

Bình luận